На одном из моих проектов на битриксе десктопная или мобильная версия определялась скриптом Mobile_Detect.php (скачать). Примерно следующим образом:
global $detect;
$detect = new Mobile_Detect;
if($detect->isMobile()){
define("MOBILE", true);}
else
{
define("MOBILE", false);
}
Если MOBILE == true показывалась мобильная версия. Такое решение связано с тем, что на десктопной версии были большие участки html кода, которые на мобильной версии просто скрывались на странице, но выводились в код. Таким образом лишний раз отрабатывали компоненты, выводящие ненужный результат, который затем скрывался средствами css.
При включении композита сайт работал ненормально, периодически путая мобильную десктопную версию.
Для того, чтобы это исправить, решено было выключить композит битрикс для мобильной версии. Для этого решено было перед загрузкой сайта передать параметр в GET, а в настройках композита добавить этот параметр в исключения. Для этого подключим свой скрипт перед загрузкой битрикса, в .htaccess пишем:
php_value auto_prepend_file "/home/bitrix/www/Mobile_Detect.php"
Внизу скрипта Mobile_Detect.php пишем:
global $detect;
$detect = new Mobile_Detect;
if($detect->isMobile()){
define("MOBILE", true);
$_GET['mobile'] = 'mobile';
}
else
{
define("MOBILE", false);
}
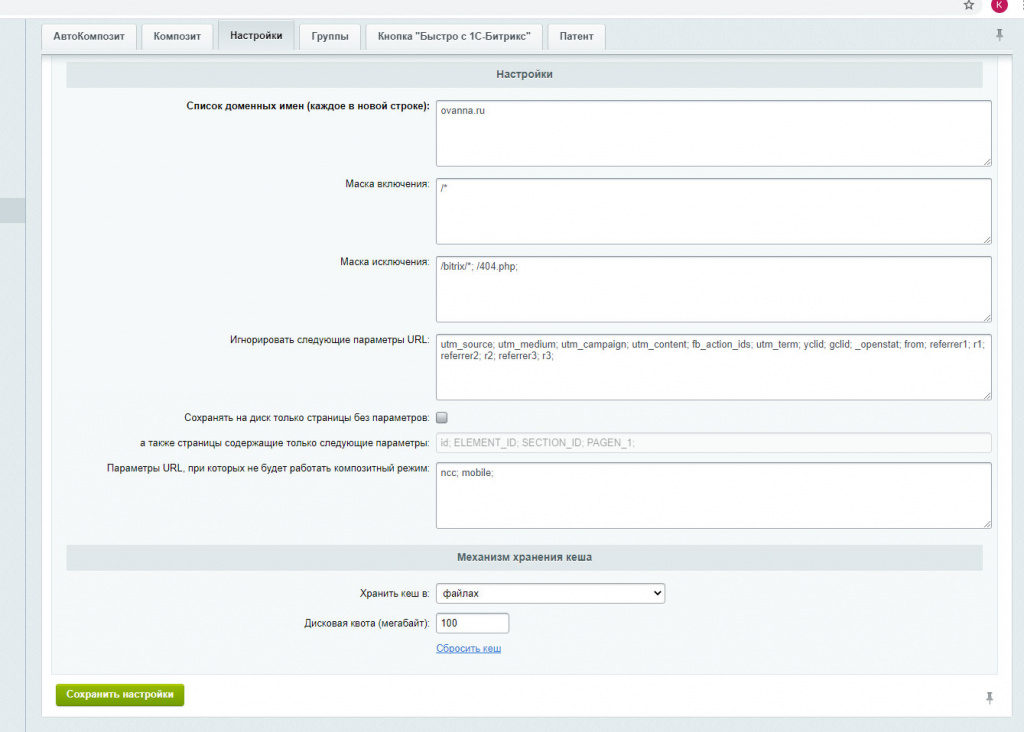
В настройках композитного сайта прописываем в «Параметры URL, при которых не будет работать композитный режим» слово mobile.

Проверяем: все как надо, композит работает на десктопной версии.
Проблема: при переключении в браузере между мобильной и десктопной версией, в режиме эмулятора, нормальный результат мы не получим, не обновив страницу. Как вариант, можно попробовать обновлять страницу при помощи JavaScript при изменении размера экрана.